Tag Heading Pada HTML - Belajar HTML Dasar 5, Setelah kemarin belajar tentang tag html kali ini kita akan membahas tentang tag html, kali ini kita akan membahas dan tentang tag heading dan mulai belajar membuat sebuah heading di html. Heading merupakan tag html yang penting dalam halaman web yang berurutan dan memiliki enam tingkatan berurutan dari terbesar ke terkecil mulai dari <h1>, <h2>, <h3>, <h4>, <h5>, dan <h6>.
Penggunaan dari setiap heading berbeda-beda tergantung kebutuhan namun biasanya tag heading digunakan untuk kebutuhan sebagai berikut :
<h1> Heading yang digunakan untuk penulisan judul utama dari dokument
<h2> Heading yang digunakan sebagai sub <h1>
<h3> Heading yang digunakan sebagai sub <h2>
dan untuk penggunaan <h4><h5><h6> tergantung dengan para pembuat web mau digunakan dimana untuk membuat webnya semakin menarik.
Setelah mengetahui tentang pengertian heading web, saatnya kembali membuat dan praktekkan heading, ingat cara pembuatan dan penyimpanan sama dengan yang di pelajari pekan lalu, jika lupa silahkan baca kembali tentang Membuat, Menyimpan Dan Menjalankan Dokumen HTML
Setelah mengetahui tentang pengertian heading web, saatnya kembali membuat dan praktekkan heading, ingat cara pembuatan dan penyimpanan sama dengan yang di pelajari pekan lalu, jika lupa silahkan baca kembali tentang Membuat, Menyimpan Dan Menjalankan Dokumen HTML
Berikut contoh kode penerapan dari tag heading :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Heading</title>
</head>
<body>
<h1>Ini Adalah Heading 1</h1>
</body>
</html>
Hasil dari kode diatas adalah sebagai berikut
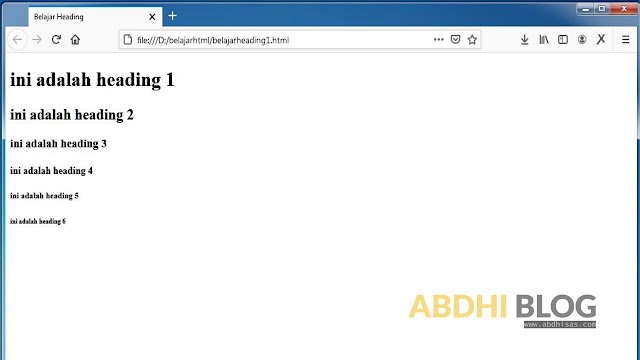
Setelah berhasil membuat kode diatas berikut contoh penerapan dari keenam tag heading mulai dari <h1> hingga <h6>
<!DOCTYPE html>
<html>
<head>
<title>Belajar Heading</title>
</head>
<body>
<h1>ini adalah heading 1</h1>
<h2>ini adalah heading 2</h2>
<h3>ini adalah heading 3</h3>
<h4>ini adalah heading 4</h4>
<h5>ini adalah heading 5</h5>
<h6>ini adalah heading 6</h6>
</body>
</html>
Hasil dari kode diatas adalah sebagai berikut
Setelah mempraktekkan contoh-contoh heading diatas, silahkan memilih mau menggunakan heading yang mana dalam keadaan apa, dan untuk keperluan apapun namun ingat <h1> biasanya digunakan untuk membuat heading yang paling besar dan <h6> digunakan untuk membuat heading yang paling kecil.
Demikian sesi berbagi ilmu tentang tag heading html pada web. Jika ada hal yang tidak dimengerti silahkan bertanya di kolom komentar, dan kita sharing sampai sama-sama mengerti. Jangan lupa baca artikel lain tentang Belajar HTML lainnya














Posting Komentar