Belajar Psikologi Warna Untuk Desain Website - Beberapa waktu lalu saya mengajarkan siswa dan mahasiswa saya tentang bagaimana membuat desain UI (user interface) website yang menarik dengan cara memilih warna palette yang cocok. Mereka pun dengan gembira memilih warna yang mereka suka sehingga desain websitenya tampak menarik bagi mereka. Namun membuat desain website tentunya bukan untuk kesenangan pribadi akan tetap bagaimana membuat orang yang mengunjungi website kita mengerti maksud dan tujuan dari pembuatan website tersebut.
Maka dari itu dalam mendesain mereka harus mengerti tentang psikologi warna, teori warna, hingga mengerti arti dari warna yang dipilih untuk mendesain suatu website. Apa itu psikologi warna ? berdasarkan kutipan yang saya baca di sehatq.com "Psikologi warna merupakan Teori yang menjelaskan tentang pengaruh warna terhadap perasaan dan perilaku manusia." yang artinya pilihan warna yang tepat dapat memberikan pengaruh terhadap perasaan seseorang dan membuat seseorang bertindak hanya berdasarkan warna. Sebagai contoh jika kamu melihat lampu lalu lintas berwarna merah maka secara otomatis kamu akan berhenti. Begitulah sebuah warna bekerja dan mempengaruhi manusia.
Kelompok Warna Teori Brewster
Brewster merupakan teori yang menyederhanakan warna menjadi 4 kelompok warna, yaitu : warna primer, sekunder, tersier dan warna netral.
1. Warna Primer
Warna primer adalah warna dasar yang tidak tergolong campuran dari warna-warna lain, namun jika tercampur dapat menciptakan warna lain. Yang termasuk dalam warna primer yaitu biru, merah, dan kuning.
2. Warna Sekunder
Warna sekunder adalah warna yang merupakan hasil dari pencampuran dua warna primer seperti warna orange merupakan pencampuran dari merah dan kuning, selain itu warna ungu pencampuran antara warna biru dan merah, dan masih banyak warna lainnya.
3. Warna Tersier
Warna tersier adalah warna yang dihasilkan dari kombinasi warna primer dan warna sekunder seperti warna coklat merupakan kombinasi dari warna merah, kuning dan biru, selain itu warna marigold merupakan kombinasi dari warna kuning dan orange.
4. Warna Netral
Warna netral adalah warna yang pencampuran dari ketiga warna dasar, warna ini biasanya digunakan sebagai penyeimbang warna-warna kontras agar membuat warna lain menjadi lebih fokus. Warna netral dibagi menjadi dua yaitu earth tone dan monokromatik.
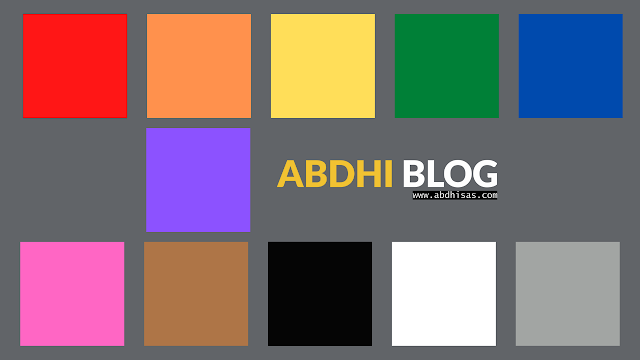
Warna Populer Yang digunakan Dalam Web Design Beserta Artinya
Warna itu mempengaruhi alam bawah sadar karena warna mempunya energi yang dapat mengubah prilaku dan pikiran seseorang menjadi postif dan mengerti maksud dan tujuan dari objek yang memiliki warna. Berikut merupakan warna yang populer digunakan dalam web design beserta artinya.
1. Merah (Red)
Warna merah memiliki arti kecepatan, energi, dan gairah. Merah adalah warna yang bagus untuk digunakan saat Anda ingin audiens Anda mengambil tindakan (call to action). Merah sering digunakan untuk skema warna situs web e-commorce serta website yang menggunakan tombol untuk pemesanan.
2. Jingga (Orange)
Warna orange memiliki arti optimisme dan kebahagiaan. Oranye secara universal dilihat sebagai warna "menyenangkan" dan menggunakannya dalam desain web Anda adalah cara yang bagus untuk menunjukkan bahwa Anda tidak menganggap diri Anda terlalu serius.
3. Kuning (Yellow)
Warna Kuning memiliki arti kehangatan, perasaan yang mengundang, kepositifan. Warna sinar matahari, kuning dikaitkan dengan kebahagiaan dan kegembiraan. Super ceria dan mudah diakses. Ini adalah warna situs web yang bagus untuk digunakan untuk industri jasa—Anda dengan senang hati membantu!
4. Hijau (Green)
Warna Hijau memiliki arti kesan alam dan kesehatan. Menenangkan dan alami, hijau adalah pilihan sempurna untuk skema warna saat mendesain untuk merek yang sehat. Hijau juga merupakan pilihan warna yang bagus untuk menyampaikan keramahan lingkungan dan keberlanjutan.
5. Biru (Blue)
Warna Biru adalah warna yang paling serbaguna dan disukai secara universal. Biru telah terbukti menginspirasi perasaan percaya, menjadikannya favorit berat dalam skema warna situs web.
6. Ungu (Purple)
Warna Ungu memiliki arti kreativitas, kebijaksanaan, dan kepercayaan diri. Ungu adalah warna yang unik dan kuat untuk digunakan dalam skema warna situs web karena menuntut perhatian dan menonjol.
7. Merah Muda (Pink)
Warna Merah Muda memiliki arti kreativitas dan kegembiraan. Pink memiliki waktu hidupnya saat ini, lebih dari sebelumnya dia dipeluk oleh orang-orang dari semua jenis kelamin dan identitas, yang berarti merek mengikuti dan memasukkannya ke dalam berbagai industri.
8. Coklat (Brown)
Warna Coklat memiliki arti kebaikan, kehangatan dan kejujuran. Saat digunakan dalam desain web, cokelat adalah warna yang menenangkan. Ini memberi situs web getaran yang alami dan bersahaja dan sering kali sejalan dengan desain tradisional yang terinspirasi vintage.
9. Hitam (Black)
Warna Hitam memiliki arti modernitas, ramping, netral. Minimalismenya bagus untuk situs web mewah; banyak merek kosmetik mengadopsi warna hitam sebagai warna utama mereka untuk menandakan bahwa produk mereka berkualitas atau eksklusif
10. Putih (White)
Warna Putih memiliki arti minimalis, transparansi. Terkadang pilihan warna terbaik untuk desain web minimal adalah tanpa warna sama sekali. Putih adalah warna netral, yang berarti dapat dengan mudah dipadukan dengan warna lain untuk tujuan branding. Ini terutama digunakan sebagai aksen atau warna latar belakang.
11. Abu-Abu (Gray)
Warna Abu-Abu memiliki arti kedewasaan, otoritas. Jika Anda memiliki situs web yang lebih serius, abu-abu adalah pilihan warna yang bagus, ini menunjukkan kepada orang-orang bahwa Anda serius.
Demikian artikel tentang psikologi warna untuk desain website yang bisa membantu anda untuk menentukan referensi warna untuk menjadi warna website anda. Berdasarkan contoh dan penjabaran diatas, maka pemilihan warna yang tepat dapat menjadi saran komunikasi anda untuk menyampaikan perasaan dan tujuan website atau pembuatan aplikasi anda.













Posting Komentar